Experimenting with Elementor
The Elementor plug-in provides the opportunity to start building a website from scratch, it allows diversity in creating a page with different functionality via widgets and customisation of various settings. Below are some examples of some experiments which will explore the key tools and settings in Elementor.
Site Settings
The site settings can only be applied to one domain name when using Elementor. The changes if saved can affect the settings of the rest of the pages on WordPress. Taking this into consideration the below experiments are screenshots to demonstrate some of the basic editing options available when building a website from scratch.
The use of image in a background can be edited in the site settings. There is the options to further customise the image position, repeat and size. The Elementor pro allows more options such as background image parallax and opacity.

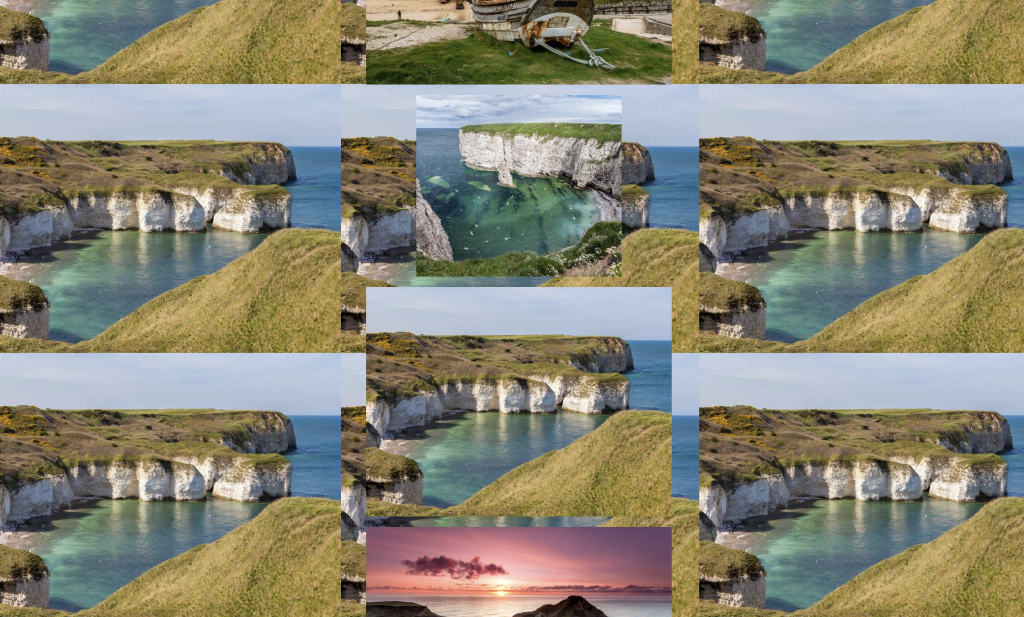
A tiled image background can create a brutalist style website. The repeating grid is nostalgic of early website editing and is a simple layout. The image grid can create issues as seen above, the list gallery clashes with the background as it uses similar images of a coastline. Text also becomes difficult to read against this background, unless contained in its own text box with a block colour background.

A single image background used above can create an striking impression to users as the first focal point when opening a page. In Elementor the single image can be fixed or scroll as a repeating feature. The background image can dictate the aesthetic of the whole page, care should be taken when planning the colour pallete of the rest of the page widgets. As seen above the white text on the news widget is more legible with a dark black and blue colour background. This was adjusted to create contrast to make the text legible against the background image.

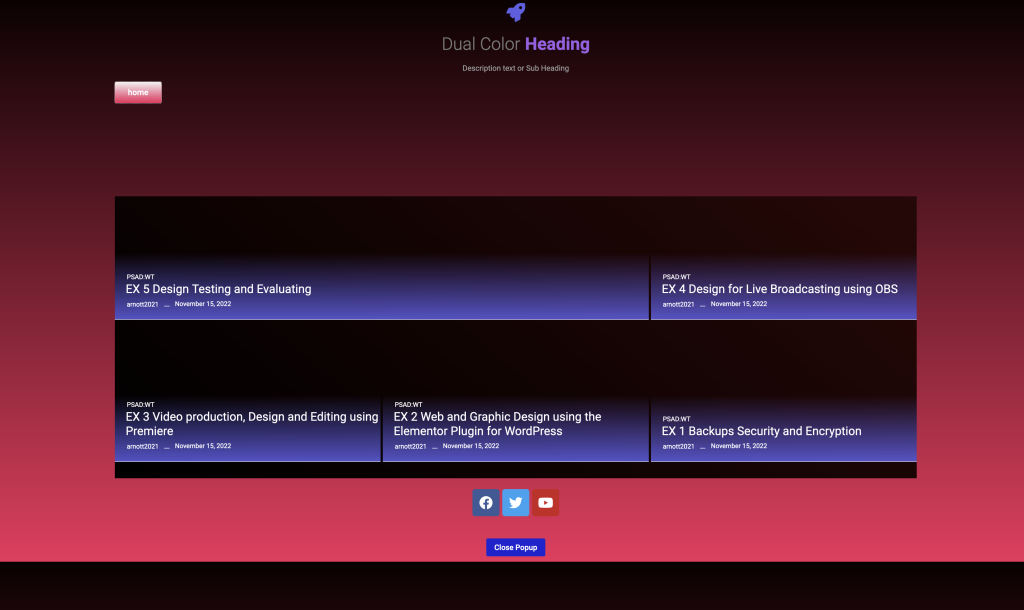
The use of two colours in a gradient as a background for the page and the news widget. The focus is taken away from the background so that the user can focus on the elements in the widgets of the page. A colour background has its benefits for accessibility, for example a person with Dyslexia may read text more easily when against different colours. This can also create the aesthetic of the page. A white background is minimalist and the users will be to the page content instead.

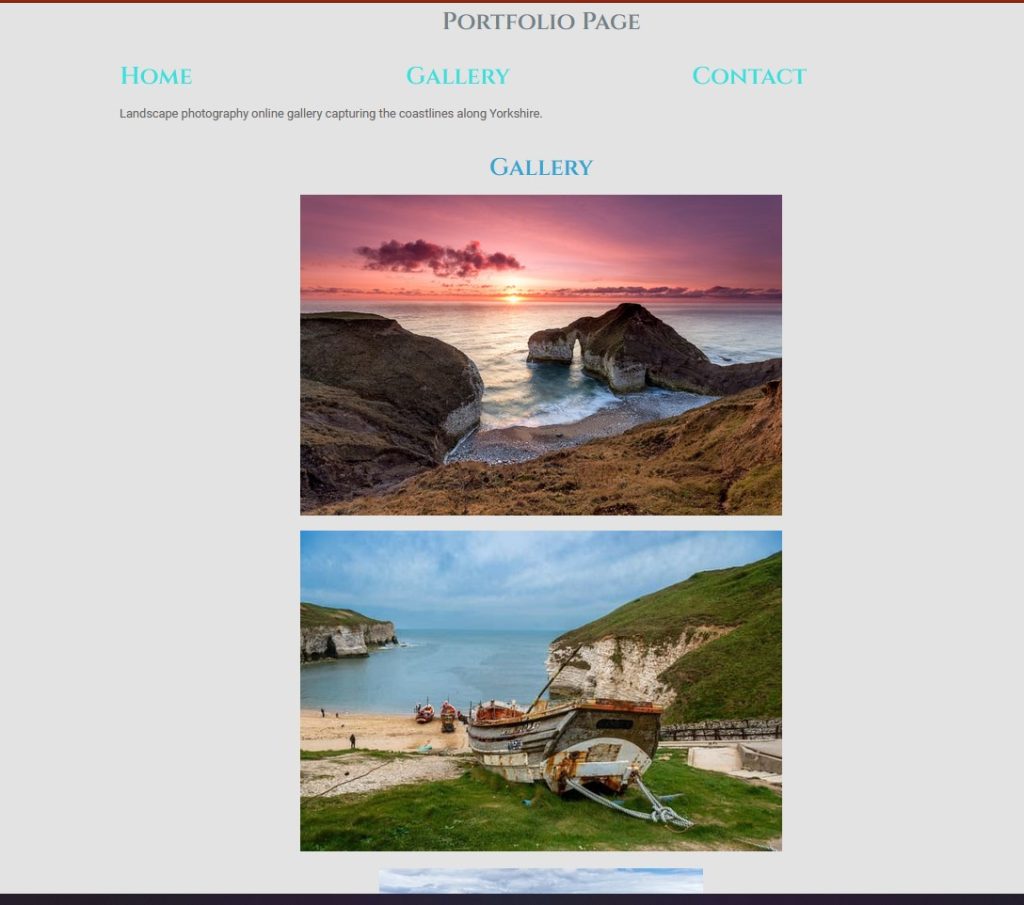
A light grey block background has made the image gallery the main focus to the user. The whites of the images will appear more vibrant against the background. The basic headings have an anchor point from the heading section at the top of the page automatically scrolling to the gallery so the user can be redirected back at any point on the page easily.
Widgets

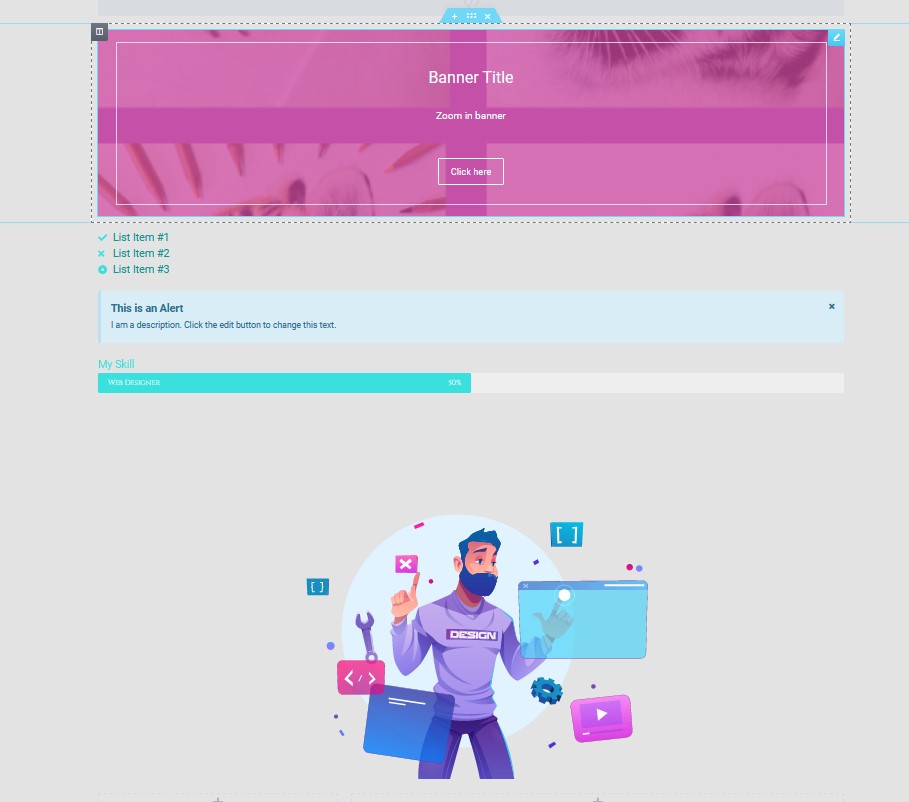
Creating custom page breakers with animation encourages the user to make unique designs. They add visual interest to a page through the use of color and animated motion.

Animation can be added to a still image, or specialty widgets can be added and tailored to the style of the website. The caricature animation would appeal to children as they it is more interesting that a still image. It could make a user stay on a page for longer.
Mood Board

The mood board offers an example of the campaign website content. It is a quick insight into ideas involving photos, colours, typography, campaign objectives and influences.
This mood board is for Wild Water Warriors, it is a campaign to encourage local people to try cold water swimming, in the aim to improve mental health, general fitness, make friends and engage with their local environment. The mood board references the Wim Hof Method website, who is one of the worlds leading campaigners for the health benefits for cold water therapy.
Referenes
Home [Online] Available at: https://www.wimhofmethod.com/ (Accessed 6th December 2022)
