The task was to explore and experiment with Cpanel, Filezilla, File Manager and basic file naming with a web context.
Individually we explored how to create an FTP account and connect it with Filezilla, and then created a subfolder called ‘team’

Next a html page was created using the W3Schools layouts. This enabled the html to be edited and tested the script in another window. The page was then visited in another browser.
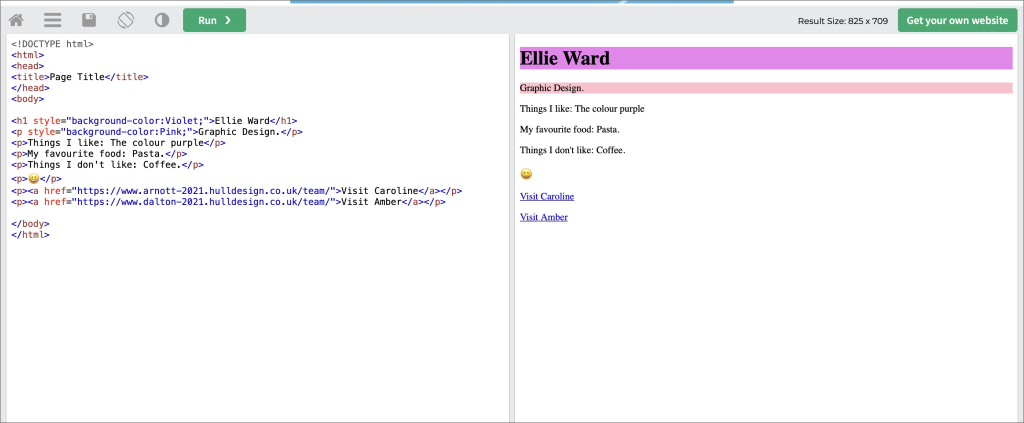
We worked in a group to create a team page on each others site using html and CSS, this was then uploaded to each others sites.

The photo above shows the results of the W3Schools html experiments. An individual page was created with a small about me and a link to each others page below. The left screen displays the html and the right screen shows how the page will look once activated and running. The group worked well together and helped each other out when needed. It was useful to be able to test our pages out to see if they worked correctly.
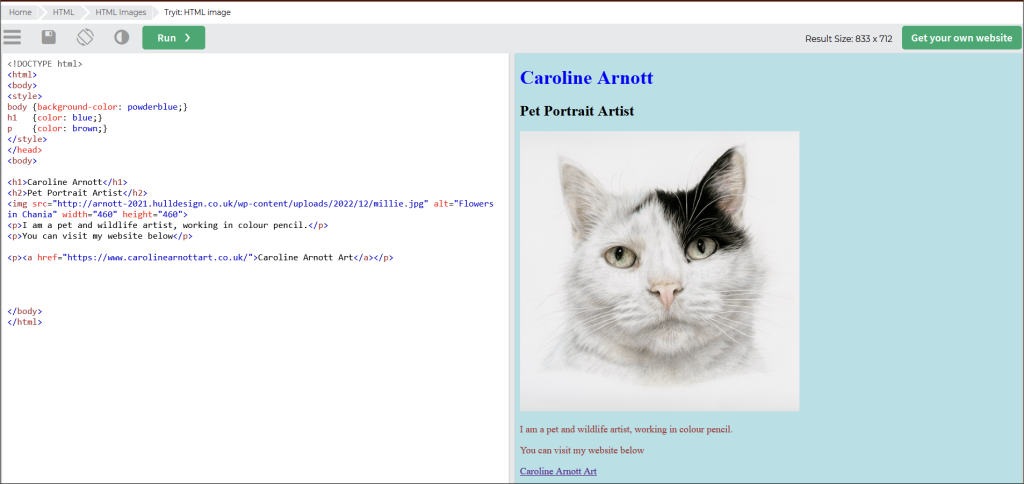
With further exploration of the possibilities of using HTML, I created a basic page. This displays a coloured background, heading and sub-heading, an image jpeg using WordPress as the server for the image, paragraph text in a different colour and a link to my website at the bottom.

Further exploration into HTML would involve exploring templates and different layout styles. Using HTML would be beneficial when creating the campaign website as it allows for maximum customisation outside the pre-designed layouts of website builders, making the design less restricted.
References
Home. n.d. [Online] Available at: https://www.w3schools.com/default.asp/ (Accessed 11 December 2022)
